Articles: New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen
Full Link : New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen
Artikel blogger, Artikel blogger templates, Artikel blogger.com, Artikel bloggers, Artikel blogging, Artikel blogspot, Artikel design blog, Artikel html templates, Artikel internet marketing, Artikel online marketing, Artikel search engine, Artikel SEO, Artikel seo tools, Artikel template, Artikel templates, Artikel what is a blog,
New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen
An attractive landing page will certainly boost your blog's or Site's SEO. Why? When site owners plan for their site branding and new product launch, a relevant page with highly convincing article will prove very important role. The landing page will help in gathering more subscribers, promotion, call-to-actions, affiliate sales and much more.
The best example of an attractive landing page is mostly at a home page of your site. Most of the new bloggers have their recent post's links on their home page but looking at current marketing scenario, it is highly recommended to use home page for business branding. Why would someone type in and visit your site unless it is not enough popular in the community?
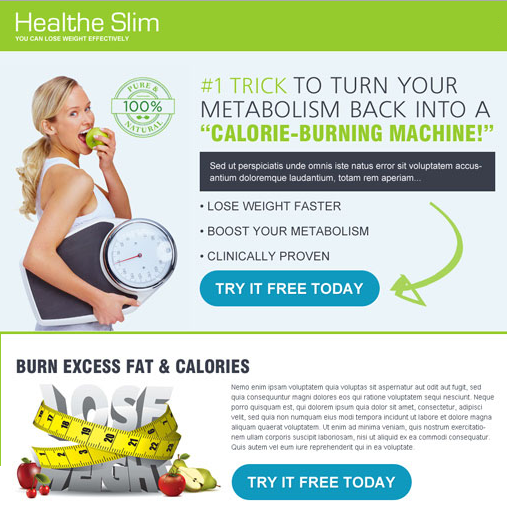
 |
| source: buylandingpagedesign.com |
Firstly create a new page as normally you do and make it fully convincible with attractive images or a layout of your business choice.
Turn off the comments in Settings while making a post.
Now go to Blogger dashboard and click on Settings > Search Preferences.
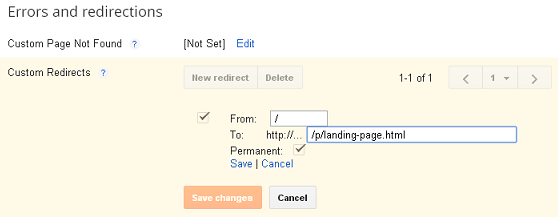
Look for Errors and Redirections and click on Custom Redirects.
In the ‘Form’ field enter a slash '/' and in the 'to' field enter destination of your post.
e.g. http://www.patricbensen.blogspot.com/p/landing-page.html
Enter the following line in 'to' tab.
/p/landing-page.html

Click on Save and follow to next step.
With this, your home link will direct to your new custom landing page. Wait. Don't you think, you should make it fully customized by hiding those sidebars etc? On landing page, they are not required.
Once again open your post > edit and click on HTML option.just enter below codes at the start of your text.
<style>Again go to HTML mode while editing your post and enter below set of codes at the end.
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer
{ display:none !important;}
#main-wrapper { width:98%!important;}
.post { width:98%!important; }
</style>
<style type='text/css'>This will add recent posts widget to work at the end of your landing page so that readers will not miss the current updates from your blog.
img.recent_thumb {padding:0px;width:55px;height:55px;border:0;
float:left;margin:12px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px
0px;padding: 0;font-size:14px;}
ul.recent_posts_with_thumbs li {padding-bottom:0px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='http://yourjavascript.com/1336405216/recent-posts-
script.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 95;</script>
<script src='http://www.patricbensen.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-
script&callback=showrecentpostswiththumbs'></script>
Code source: MyBloggerLab.com
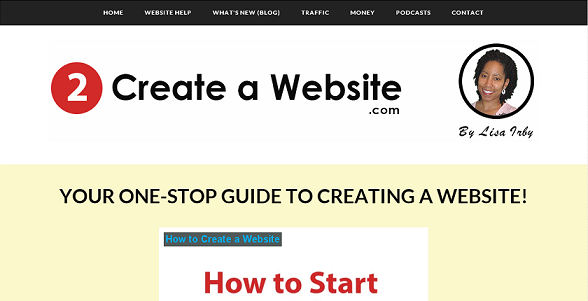
Take a look at simple yet powerful landing page of Lisa

Information New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen has finished we discussed
says the article New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen, we beharap be useful to you in finding repensi about the latest gadgets and long.
Information on New Create an Attractive Landing Page on Your Blogger Blog By Patricbensen has finished you read this article and have the link https://patricbensen.blogspot.com/2015/11/new-create-attractive-landing-page-on.html Hopefully the info we deliver is able to address the information needs of the present.
Thanks for the great written article. I sometimes like to discover new posts on blogs.
ReplyDeletehttps://www.hardreset.info