Articles: New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen
Full Link : New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen
Artikel background, Artikel best blog sites, Artikel blogger, Artikel blogger templates, Artikel blogger.com, Artikel bloggers, Artikel blogging, Artikel blogspot, Artikel css templates, Artikel design, Artikel design blog, Artikel designs, Artikel html templates, Artikel template, Artikel templates, Artikel what is a blog,
New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen
Bloggers often forget this utility which has a seamless importance of its own. A simple Contact Us form! This form help visitors in direct interaction with authors privately and make communication personal. One more important thing about contact us form is a legal aspect of your website. To be a professional Blogger/ Website owner, having a Contact Us form is necessary. Contact Us form keep discussion private which otherwise many times visitors hesitate to do.
Create a Contact Us form on your Blogger Blog using their own widget.
1. Using Blogger "Contact Us" Widget on Sidebars.
Blogger recently has upgraded a lot of things and one of them include a Contact US Widget. Simply Go to Blogger Layout Section and Click on Add a Gadget.
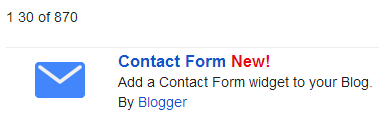
Select "More Gadgets" and you must get "Contact Us New!" widget. Just Add it. Select desired changes and Save.

2. How to create Contact Us Page on Static Pages in Blogger?
Hide "Contact Us" Widget to use it on Static Page
If you wish to follow Method 2, then you need to hide above widget (Step 1) from the Blogger's sidebar so as to activate it in the Static pages using following steps.
a. Go to Edit HTML tab in your Layout Section, Insert below codes lines above ]]></b:skin> code.
b. Go to Blogger's Dashboard, and Select your Blog
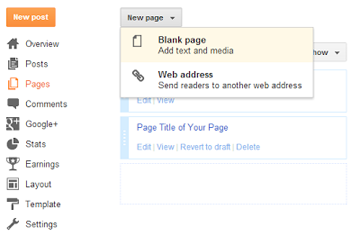
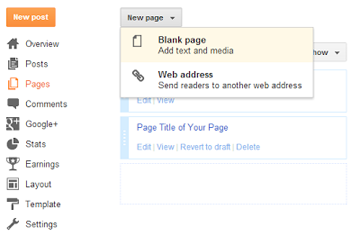
On the left side pan, select Pages and Create Blank Page

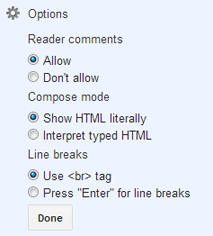
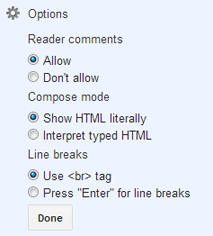
Switch to its HTML mode and choose "Options" tab and select "Use <br> tag" option in the Line Breaks Section.

Now in Edit HTML tab insert below lines of codes.
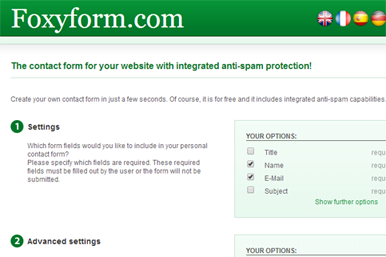
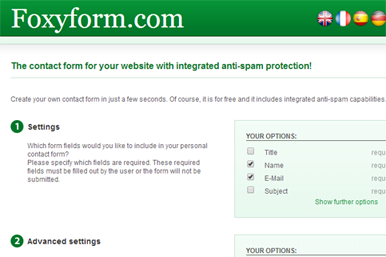
3. Codes through the third party Java Scripts such as Foxyform
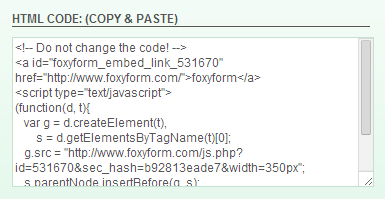
Foxyform.com provides a simplest Javascript code with Antispam protection to use on your pages. Select the desired options, enter your email credentials, insert Antispam verification and hit Create Formula.

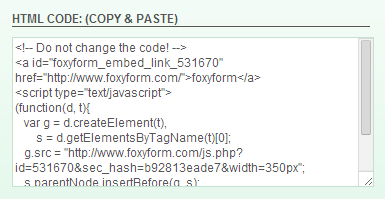
A code box will appear, Just copy these codes and use them in your HTML pages (Layout Section > Add a Gadget> and Save the page. This will give desired output.

Create a Contact Us form on your Blogger Blog using their own widget.
1. Using Blogger "Contact Us" Widget on Sidebars.
Blogger recently has upgraded a lot of things and one of them include a Contact US Widget. Simply Go to Blogger Layout Section and Click on Add a Gadget.
Select "More Gadgets" and you must get "Contact Us New!" widget. Just Add it. Select desired changes and Save.

2. How to create Contact Us Page on Static Pages in Blogger?
Hide "Contact Us" Widget to use it on Static Page
If you wish to follow Method 2, then you need to hide above widget (Step 1) from the Blogger's sidebar so as to activate it in the Static pages using following steps.
a. Go to Edit HTML tab in your Layout Section, Insert below codes lines above ]]></b:skin> code.
Save Template.#ContactForm1{display: none ! important;}
b. Go to Blogger's Dashboard, and Select your Blog
On the left side pan, select Pages and Create Blank Page

Switch to its HTML mode and choose "Options" tab and select "Use <br> tag" option in the Line Breaks Section.

Now in Edit HTML tab insert below lines of codes.
You can change the Bolt highlighted text to your own words. Click Save.<form name="contact-form"><p></p>Your Name:<br /><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text" /><p></p>Your Email:<span style="font-weight: bolder;color:red;">*</span><br /><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text" /><p></p>Write Message: <span style="font-weight: bolder;color:red;">*</span><br /><textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" cols="25" rows="5"></textarea><p></p><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button" /><p></p><div style="text-align: center; max-width: 222px; width: 100%"><p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p><p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p></div></form>
3. Codes through the third party Java Scripts such as Foxyform
Foxyform.com provides a simplest Javascript code with Antispam protection to use on your pages. Select the desired options, enter your email credentials, insert Antispam verification and hit Create Formula.

A code box will appear, Just copy these codes and use them in your HTML pages (Layout Section > Add a Gadget> and Save the page. This will give desired output.

Information New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen has finished we discussed
says the article New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen, we beharap be useful to you in finding repensi about the latest gadgets and long.
Information on New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen has finished you read this article and have the link https://patricbensen.blogspot.com/2016/02/new-create-simple-contact-us-page-on.html Hopefully the info we deliver is able to address the information needs of the present.
0 Response to "New Create Simple Contact Us Page On Your Blog/ Website By Patricbensen"
Post a Comment